Bạn đã từng thấy một của sổ nhỏ bật lên trên những trang web trong lúc xem nội dung? Nó khá bắt mắt và tiện dụng với chủ website nhưng bạn chưa biết đó là gì? Vâng, đó là popup trên website!
Những popup có đủ hình dạng và kích thước. Được sử dụng tùy vào mục tiêu của bạn. Bài viết này sẽ giúp bạn biết được vì sao CẦN sử dụng popup, có những loại nào, áp dụng khi nào … nhằm mục đích cuối cùng là tăng trưởng doanh thu cho website.
Tính năng Popup trên website là gì?
Popup là một thông báo xuất hiện trên trình duyệt của người duyệt web. Chúng được thiết kế để thu hút sự chú ý của người xem. Khiến họ thực hiện hành vi như nhấp chuột, khai báo thông tin.
Popup có nhiều tên gọi khác nhau, được sử dụng bởi các marketer như:
- Lightbox popup
- Exit-intent popup
- Toast notification
- Snackbar popup
- Passive popup
Tuy nhiên, chúng ta cứ gọi chung là Popup, đó là từ phổ biến nhất. Tất cả lập trình viên, nhà thiết kế, chuyên viên tư vấn website … đều hiểu không chỉ các marketer!
Vì sao tôi cần sử dụng tính năng popup trên website của mình?
Về chức năng, Popup rất linh hoạt. Nó có thể hiển thị bất cứ đâu, thời điểm nào, có tác động của người dùng hoặc không trên website. Mục đích chính là thu hút người xem.
Tùy vào mục đích của nhà quảng cáo hoặc chủ website, bạn có thể sử dụng popup cho các mục tiêu như:
- Thu thập danh sách email
- Xây dựng nhận thức thương hiệu
- Thu thập khảo sát
- Thu hút người xem website
- Cải thiện trải nghiệm người dùng
- Tăng số lần xem trang
- Đăng ký online cho các hội thảo
Và nhiều hơn nữa. Nhưng với tôi, mục đích cuối cùng là tăng tỷ lệ chuyển đổi cho website.
7 loại popup trên website mà bạn cần biết
Lightbox Popup
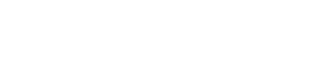
Thuật ngữ “lightbox” dùng để mô tả một loại popup xuất hiện giữa màn hình website, xung quanh là nền tối (đen). Nhờ đó, người dùng bắt buộc phải chú ý đến nội dung bên trong popup. Khiến họ phải thao tác theo lời kêu gọi hành động (CTA) của bạn.

Lightbox Popup sử dụng để thu thập danh sách email, tăng lượt xem, tăng lượt đăng ký, khảo sát … từ đó tăng tỷ lệ chuyển đổi.
Lightbox Popup cực kỳ linh hoạt. Được hiển thị dựa vào các quy tắc như:
- Khi người dùng tắt website
- Trong khi cuộn trang
- Sau một khoảng thời gian tính từ lúc truy cập
- Nhấp vào button hoặc liên kết
Modal/Dialogue Box
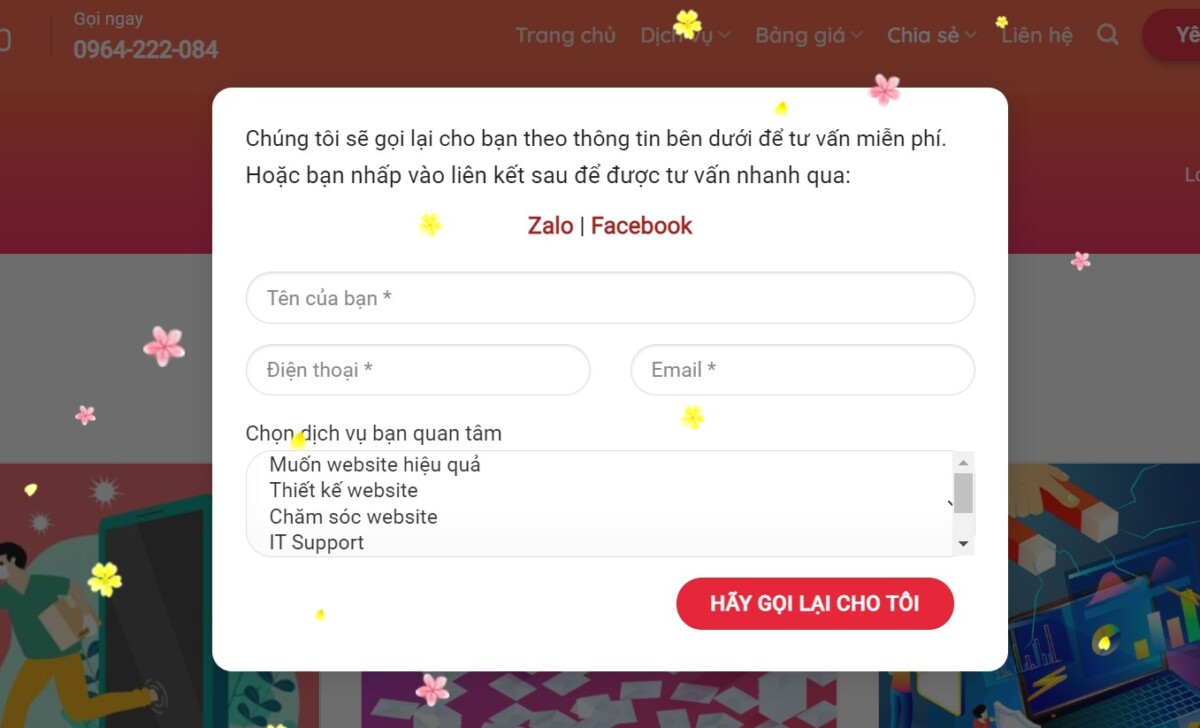
Modal/Dialogue Box có thể có thiết kế tương tự như Lightbox Popup. Sự khác biệt là nó bắt buộc người dùng phải tương tác với popup trước khi cho phép họ quay lại xem nội dung website.

Modal/Dialogue Box được dùng khi bạn cần xác minh thông tin hoặc một khảo sát ngắn gọn từ phía người xem website. Ví dụ như: xác minh độ tuổi cho các sản phẩm dành cho người lớn. Chọn tỉnh thành, quận huyện khi vào website thương mại điện tử.
Slide-in Popup
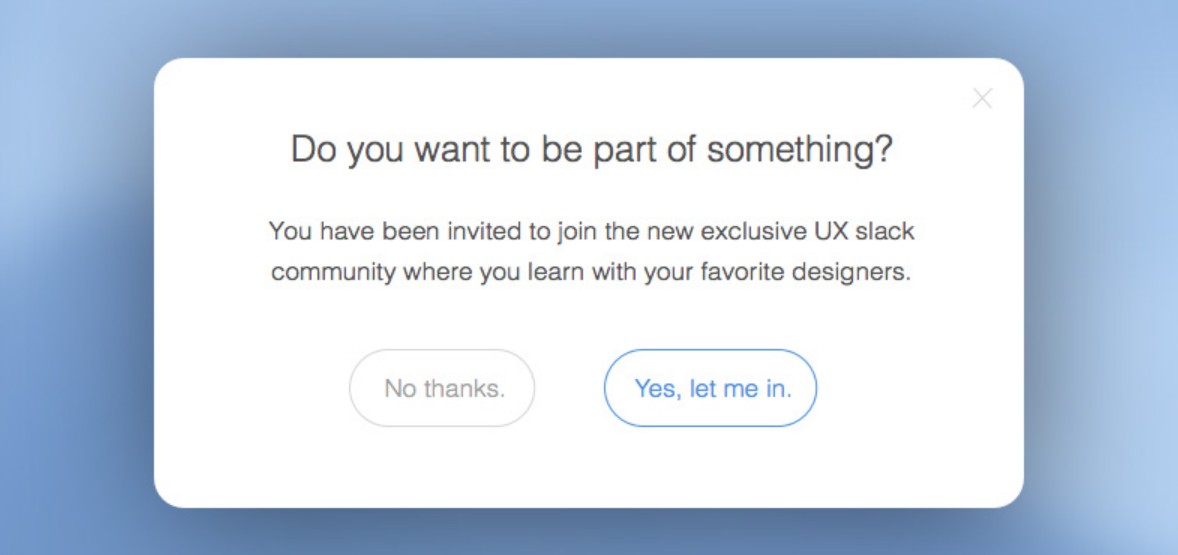
Slide-in Popup hiển thị trên website mà không có nền tối xung quanh hoặc chặn người dùng xem nội dung. Người dùng vẫn có thể xem và tương tác với website. Popup nằm ở một vị trí tránh khỏi nội dung nhưng vẫn đủ gây chú ý cho người xem.
Slide-in Popup truyền tải thông tin một cách nhã nhặn. Phù hợp để gợi ý khuyến mại, giới thiệu nội dung liên quan, cảnh báo cho người dùng về những thay đổi …

Fullscreen Welcome Mat
Fullscreen Welcome Mat hoạt động đúng như cách gọi của nó. Một cửa sổ popup bật lên và chiếm toàn bộ màn hình của website. Tuy nhiên, nó không bắt buộc người dùng phải xác nhận thông tin, họ vẫn có thể chủ động tắt nó.
Sẽ rất tuyệt nếu bạn sử dụng loại popup này để giới thiệu ưu đãi bán hàng hoặc lời chào mừng.
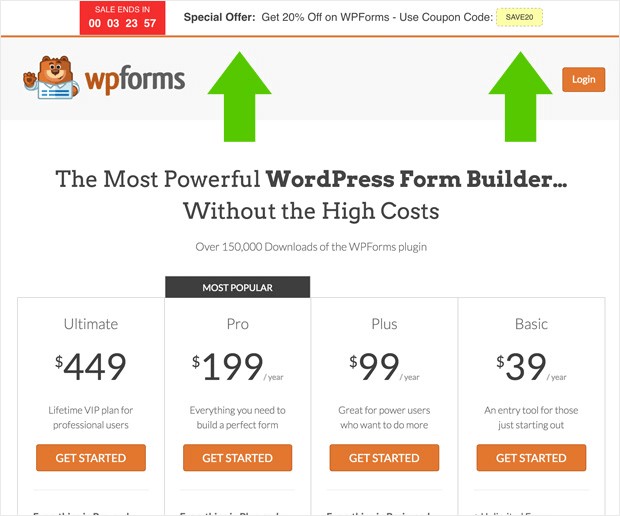
Floating Bar
Floating Bar được hiển thị cố định ở đầu hoặc cuối trang web cho dù có cuộn trang. Dùng để thông báo khuyến mãi hoặc thông tin mới. Giống như Slide-in Popup, loại popup này không xâm phạm việc xem nội dung của người dùng.

Một số trường hợp áp dụng:
- Thông báo cập nhật, cảnh báo những thay đổi
- Các chương trình khuyến mãi
- Phiếu ưu đãi (hoạt động tốt nhất với đồng hồ đếm ngược)
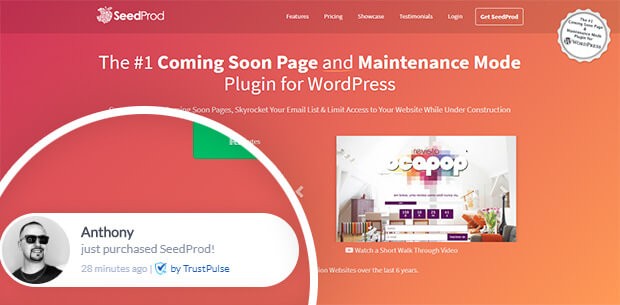
Social Proof Notifications
Social Proof Notifications là một loại thông báo. Nó hiển thị cách người khác tương tác với website của bạn như một lời chứng thực nhằm tạo niềm tin khách hàng.

Popup này thường được sử dụng trong các landingpage bán hàng. Liên tục hiển thị dạng thông báo “Anh A đã mua sản phẩm B (cách đây 2 phút)”. Đánh vào tâm lý sợ bỏ lỡ (FOMO) để thúc đẩy người khác hành động.
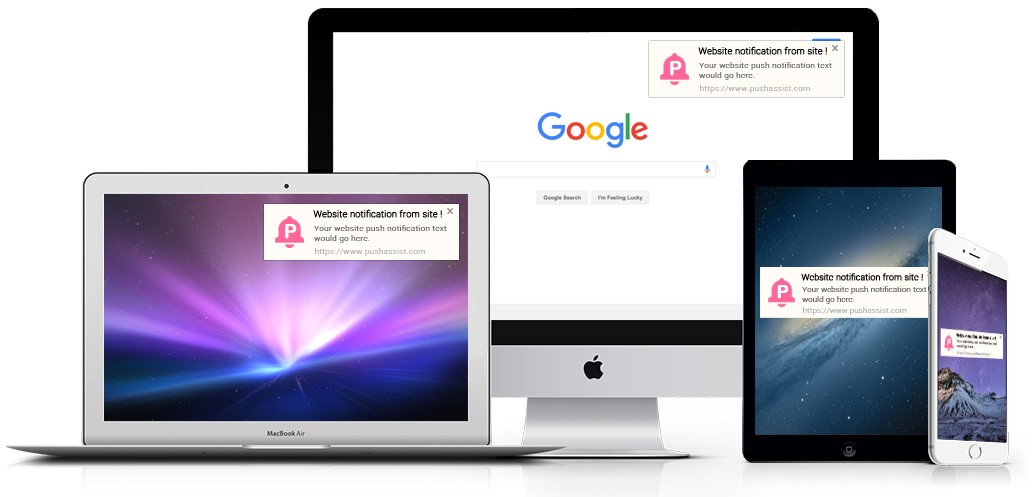
Push notifications
Push notifications là loại popup giúp việc kết nối khách hàng dễ dàng. Bởi nó có thể hiển thị trên máy tính lẫn thiết bị di động ngay cả khi người dùng không truy cập website. Với điều kiện khách hàng phải cho phép bạn làm điều đó.

Push notifications sử dụng cho mục quảng cáo, bán hàng, tăng lượt xem tin. Tuy nhiên, loại popup này không yêu cầu người dùng cung cấp thông tin liên hệ (email, tên hay điện thoại). Đó cũng là một trở ngại, nhưng vì vậy việc đăng ký lại dễ dàng với khách hàng.
Xem chi tiết về Push notifications (Thông báo đẩy trên trình duyệt cho website)
Quy tắc hiển thị Popup và trải nghiệm người dùng
Tạo một popup với thiết kế đẹp, bắt mắt chỉ chiếm 50% thành công. Phần trăm còn lại phụ thuộc vào việc sắp xếp hiển thị popup đúng người, đúng thời điểm trong quá trình khách hàng tương tác với website.
Việc hiển thị popup tùy tiện, vô tình phá vỡ trải nghiệm người dùng. Ngược lại, nếu thực hiện đúng cách, popup lại giúp cải thiện trải nghiệm người dùng. Để làm được điều này, hãy cẩn trọng Quy tắc hiển thị của popup.
Quy tắc hiển thị là những cài đặt áp dụng cho popup. Khi tích hợp tính năng này vào website, bạn sẽ truy cập được phần quản trị để cài đặt. Có 2 loại quy tắc hiển thị:
- Targets (Mục tiêu)
- Triggers (Tác nhân)
Targets là các quy tắc hiển thị dựa trên đặc điểm người xem website. Ví dụ như vị trí, loại thiết bị, trang con cụ thể trên website …
Triggers là các quy tắc dựa vào hành vi của người xem khi tương tác với website. Ví dụ khi họ tắt website, nhấp vào liên kết hoặc button, cuộn trang …
Loại popup nào là tốt nhất?
Bạn đã biết popup là gì và đang tự hỏi loại nào là tốt nhất? Điều này phụ thuộc vào mục tiêu của bạn. Mỗi loại popup được chúng tôi chỉ ra mục đích sử dụng của nó. Hãy tham khảo và kết hợp với quy tắc hiển thị để đạt được kết quả tốt trong một chiến dịch.
Nếu bạn cần tích hợp tính năng popup trên website có sẵn của mình hoặc chưa có website, hãy liên hệ với Loodoweb. Để được tư vấn về cách sử dụng cho mục tiêu quảng cáo, bán hàng cũng như gia tăng tỷ lệ chuyển đổi.